Combining Code Coverage and FSM Graph in Riviera-PRO to extract FSM debug information
Introduction
The following solution shows how to use code coverage and FSM Graph to extract the information to debug FSMs in design.
Code Coverage
Riviera-PRO provides support for various types of code coverage such as statement coverage, branch coverage, path coverage and expression/condition coverage.
To extract FSM debug data, design can combine information from Line, Branch and Expression coverages.
Where
Line Coverage - Shows if reset has been executed
Branch Coverage - Shows whether all states of an FSM state has been executed
Expression Coverage - Shows whether FSM transition between all states (that are achievable) transitions have not been executed
FSM Graph
While code coverage data shows the information about reset, states and FSM transition, still the details about state transition is required to fully debug the FSMs in the design.
FSM graph tool in Riviera-PRO shows the transitions among object states in graphical and tabular format. The object states and transitions are represented by circles and arrows, respectively on the FSM graph. The numbers displayed under the arrows show how many times the specified transitions occurred.
There are four kinds of states that are distinguished on a graph
deterministic (denoted by the blue color) - has only one outgoing transition
non-deterministic (denoted by the yellow color) - has more than one outgoing transition
beginning (denoted by the green color) - has no incoming transitions
ending (denoted by the red color) - has no outgoing transitions
Example
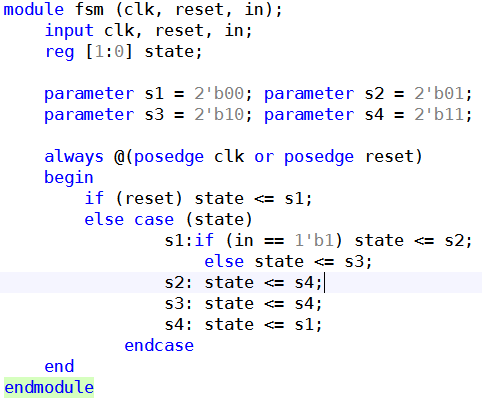
Consider the example code file fsm.v below,

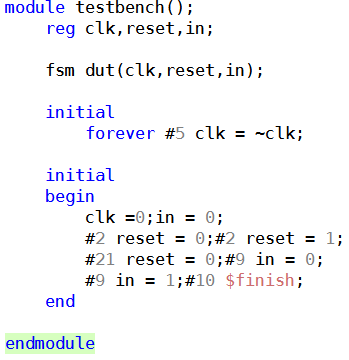
And the testbench file testbench.v below,

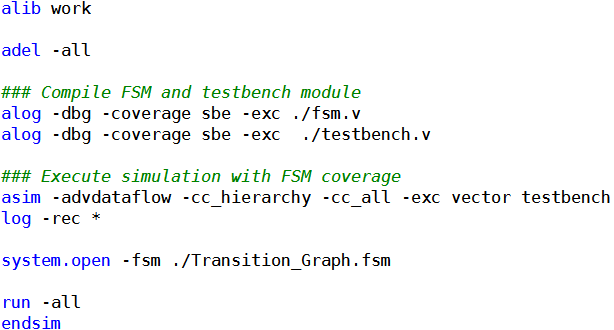
Compile and simulate this example design using following script in Aldec Riviera-PRO

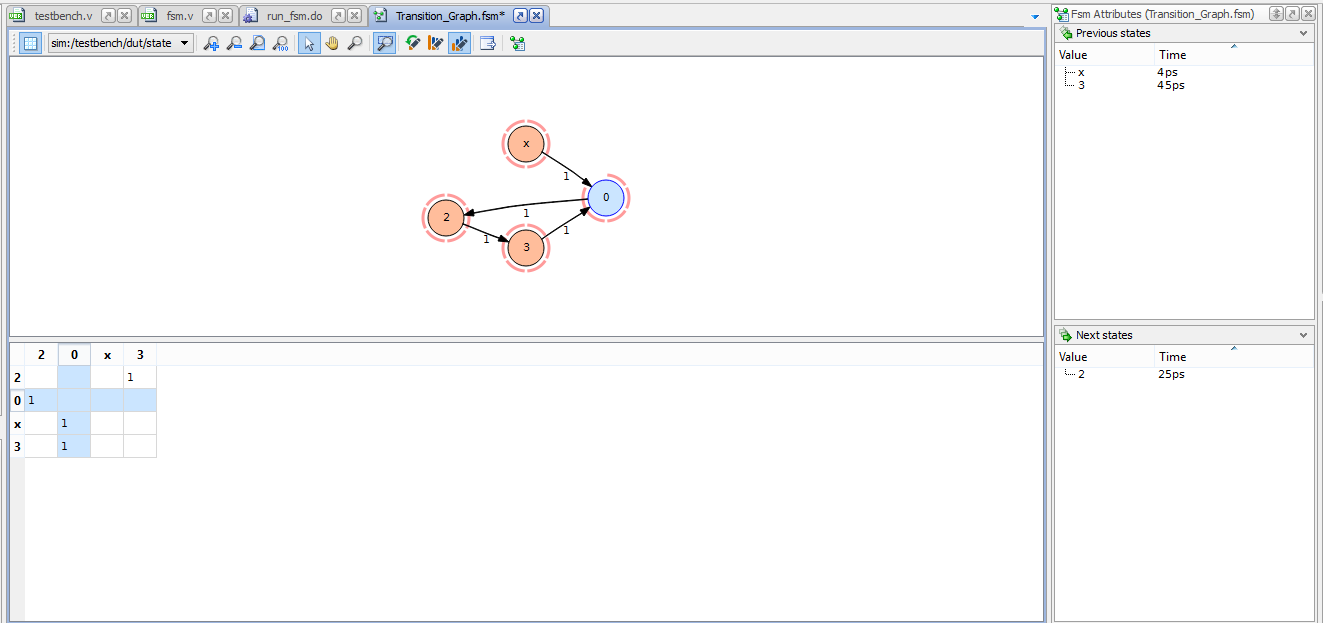
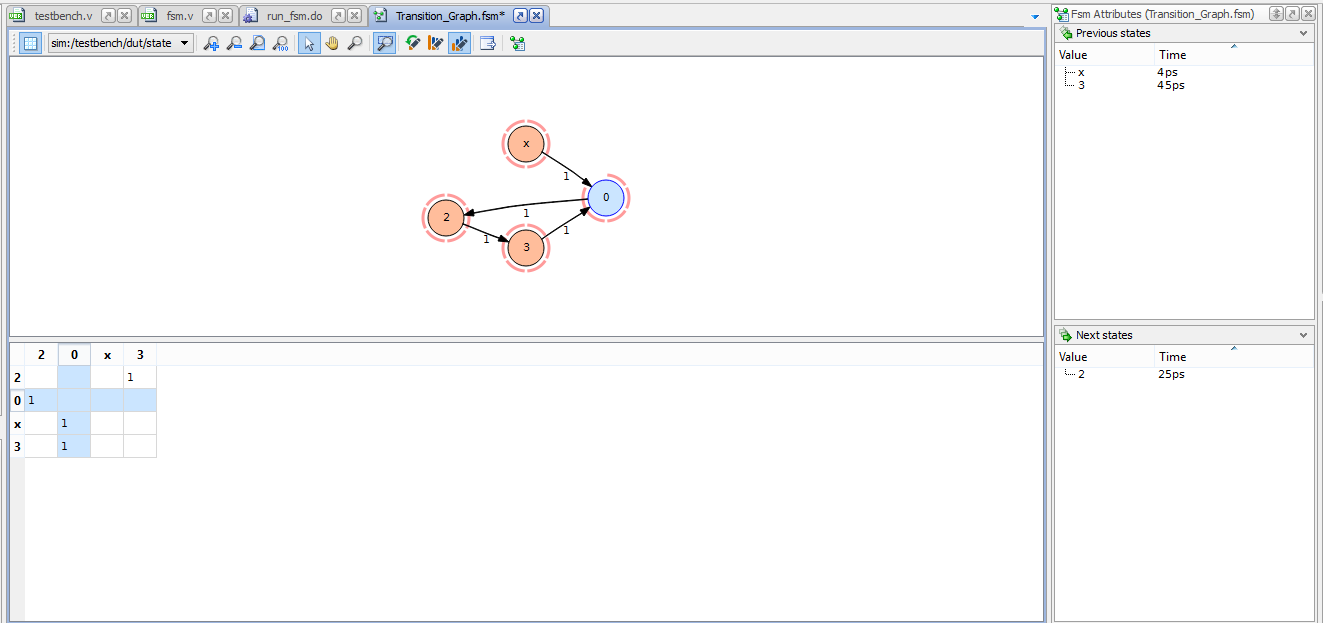
Following image of FSM graph shows the state hit and transition details.

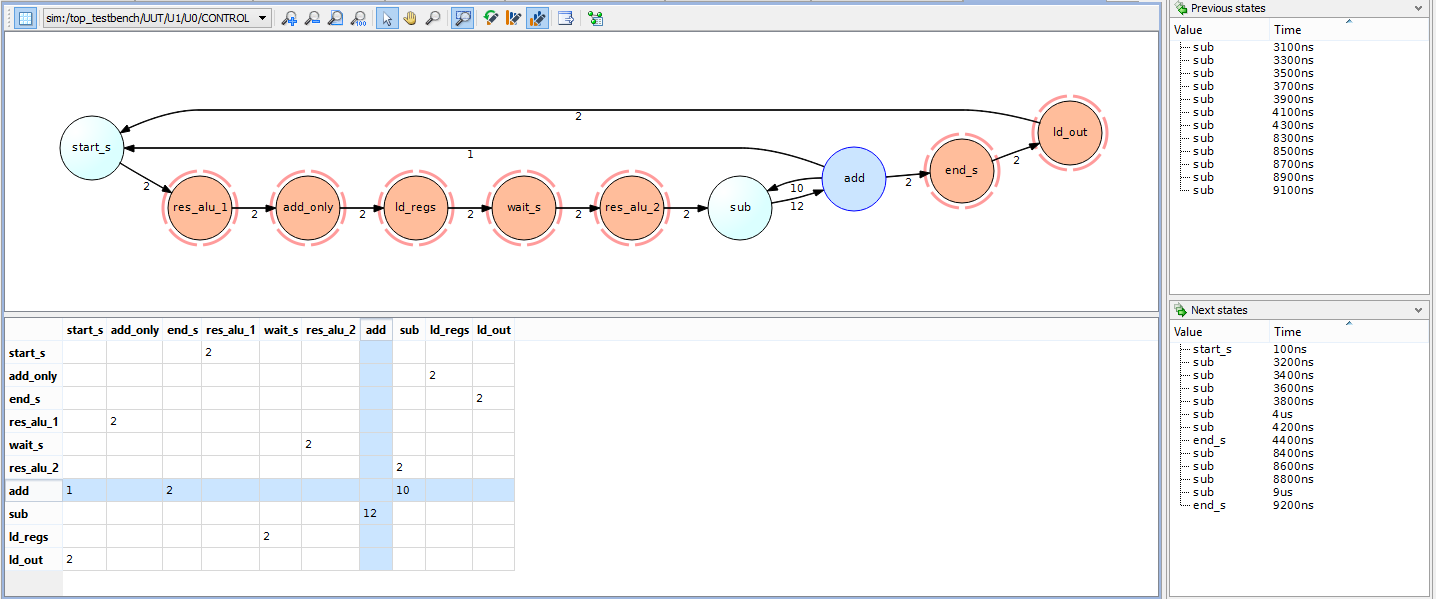
The image shows the time instance, next state has been transitioned. And for a complex FSM design, the graph will be shown as below.

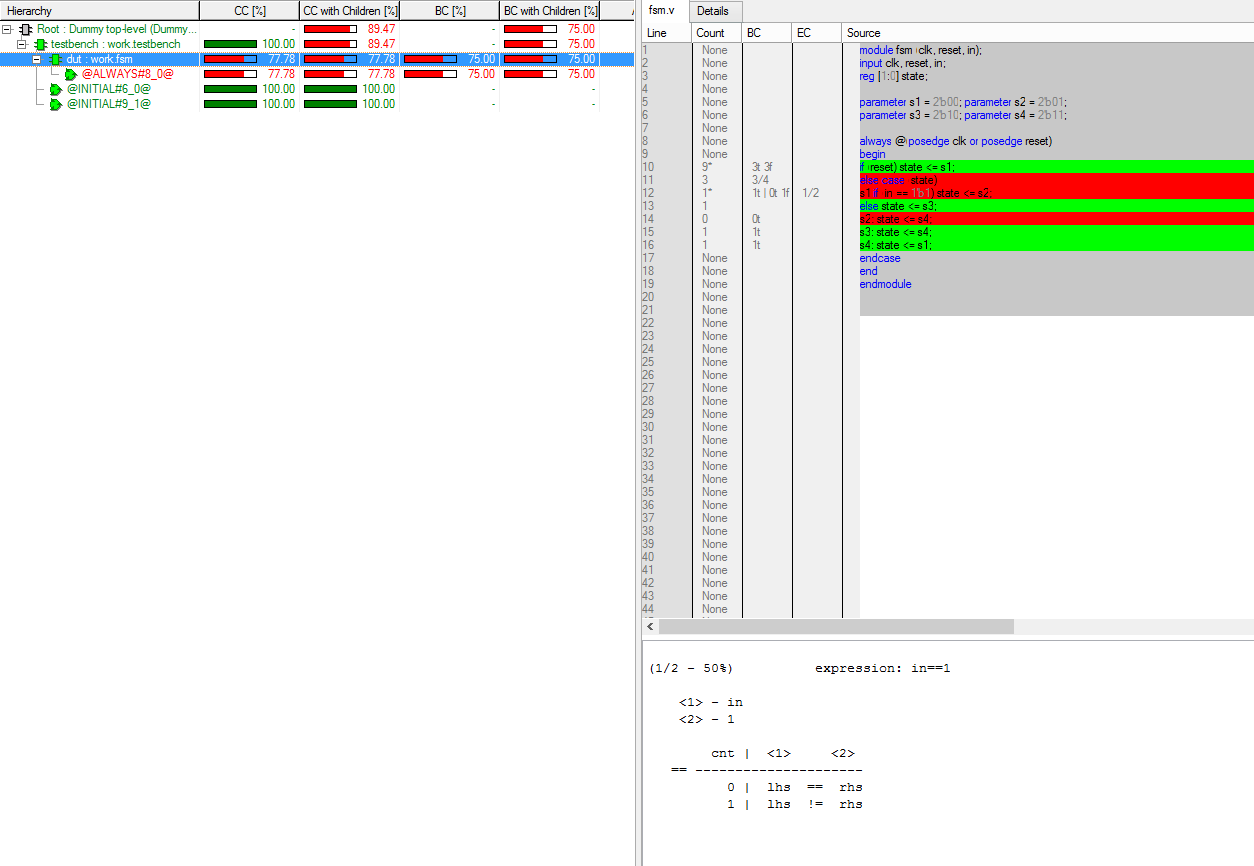
Along with the above information, coverage reports can be collected using code coverage viewer as shown below.

Below figure shows merged report of all the 3 coverage reports.

Conclusion
This application note shows how combining code coverage with FSM graph can help debug FSMs in design.
Corporate Headquarters
2260 Corporate Circle
Henderson, NV 89074 USA
Tel: +1 702 990 4400
Fax: +1 702 990 4414
https://www.aldec.com
©2026 Aldec, Inc.
